At the agency I work with, I'm pleased that we have a reasonably well-developed QA process. We check specified common screen dimensions across a wide array of browsers with team members cross checking each others work.
It was a challenge looking for tools, however, that slotted into this workflow.
Spreadsheets provide flexibility, but are cumbersome to work with. Many dedicated software suites were overkill with feature bloat that slowed down the process.
After considering the primary pain points during trial runs of two solutions, I designed and built a bespoke solution to meet the team's needs.
Spreadsheet tracking is flexible, but slow and tedious
Initially a custom spreadsheet was deployed as a low-overhead solution. This actually has a few benefits. It can be customized to meet the structure of the QA process, and a starter sheet can be quickly copied to start a new QA, without needing any install process or additional set up.
On the downside, it was slow to enter bugs and somewhat difficult to get a good idea of the holistic status of a site without a relatively complex setup.
Adding screenshots in particular is a pain and requires manual resizing and placement when pasting in from the clipboard. There is also not a great way for the developers to view these screenshots full screen without magnifying in and out of the sheet (though some platforms like AirTable do address this).
Widget solutions look promising, but under-deliver
Javascript based widgets, like SureFeedback, promise a seamless experience, allowing users to drop notes pinned to the website itself for ultimate context.

In reality, there are some drawbacks with these tools:
For websites with lots of dynamic content, placements are consistently wrong. Accordion elements, modals, and scroll-dependent elements all throw the software off and result in floating points with context lost.
Javascript overhead bogs down the site. The widget itself loads a huge javascript payload, significantly slowing down the site, which is a terrible experience for developers when trying to fix bugs that are discovered.
The dashboard experience tends to be laggy. This would not seem to be inherent, but the tools we tried all seemed to lag when changing the status of issues and navigating the dashboard.
To be clear, we still use these platforms particularly for gathering client feedback because of the excellent ease of use, but for internal QA the ease of use is less important and the cons start to outweigh the pros.
Creating a lightweight custom solution
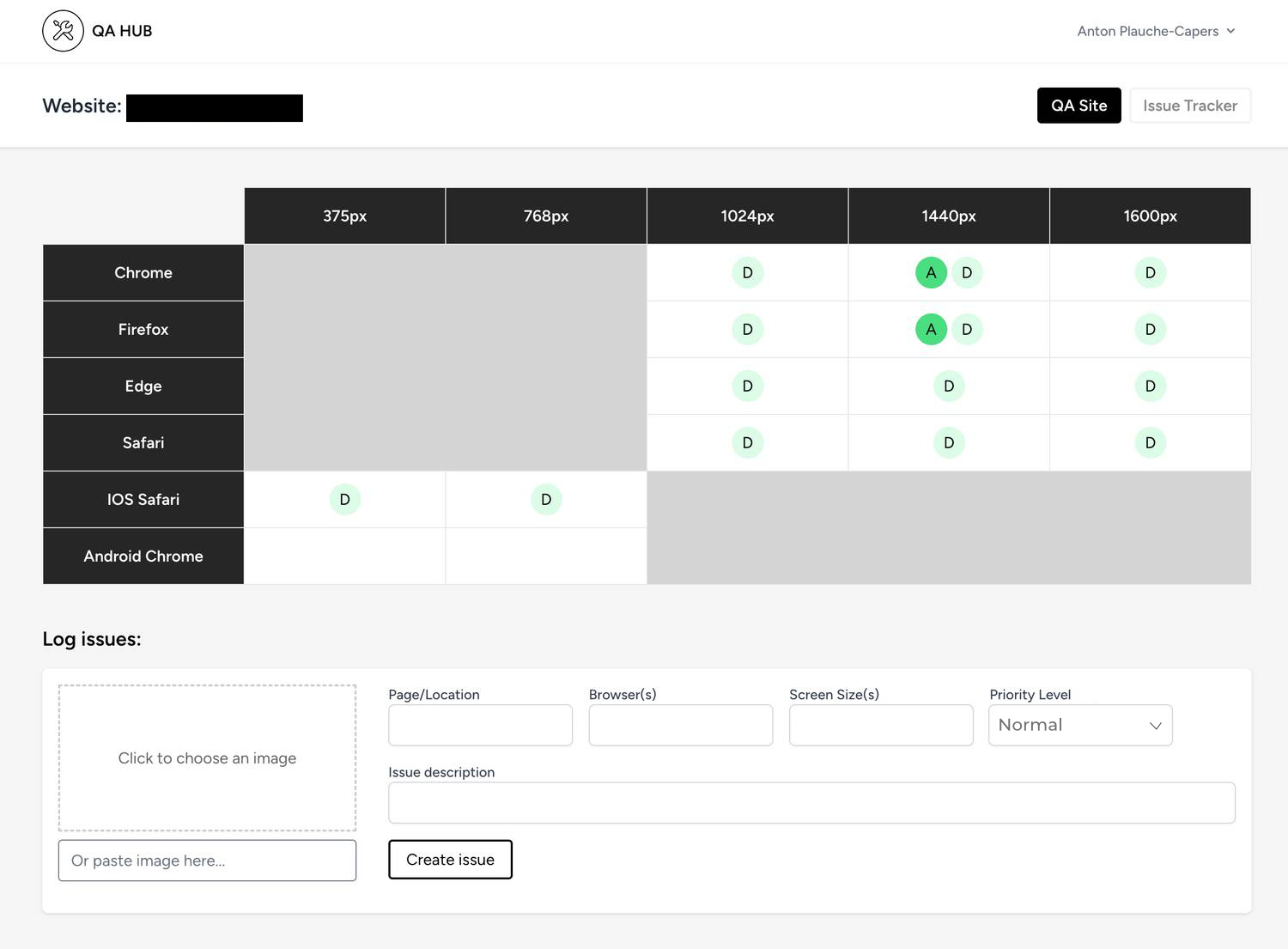
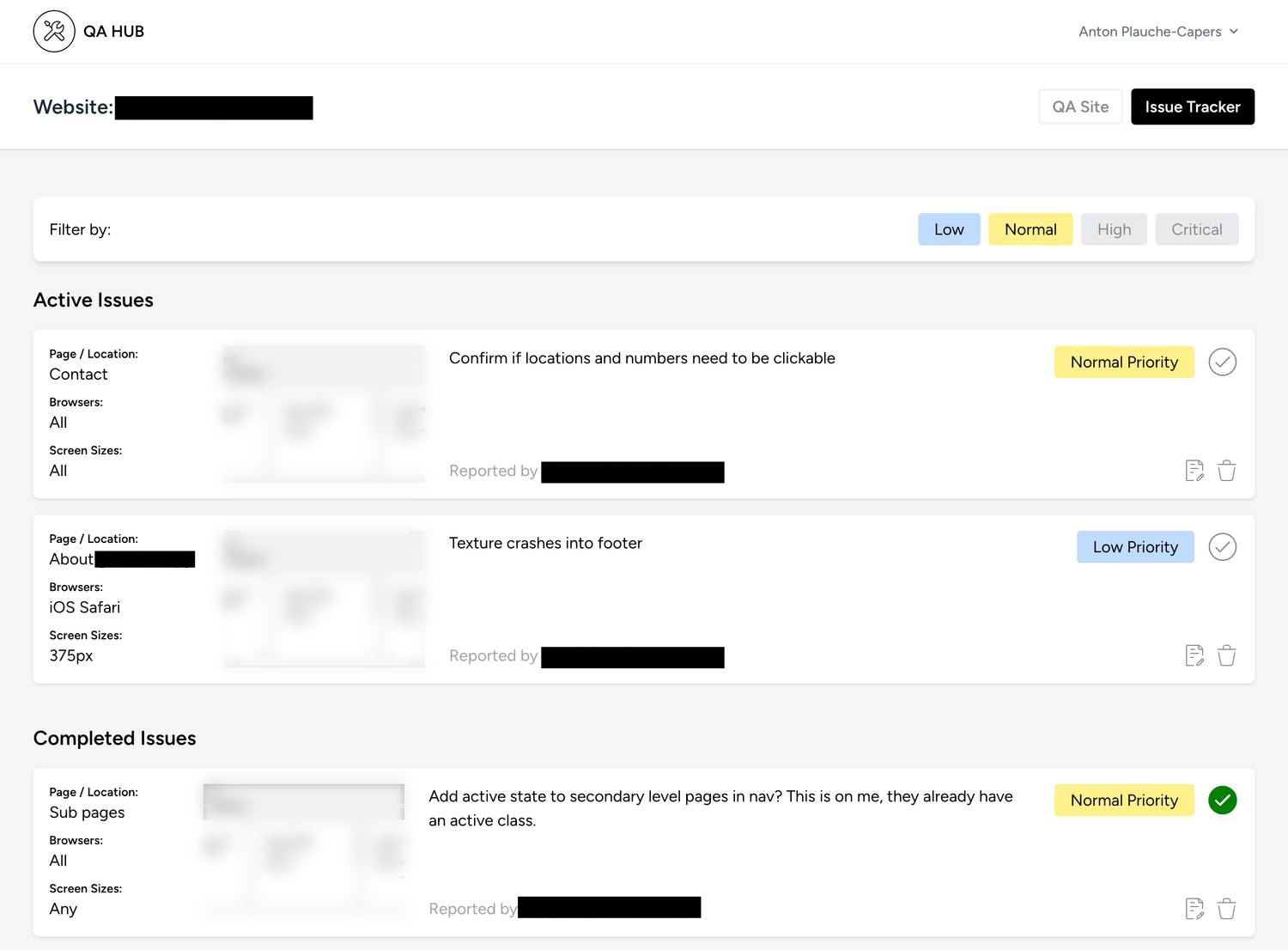
With these weaknesses in mind, I designed and developed a custom platform to streamline the QA process. The interface is divided into two modes:

QA mode features a grid of browsers and screen dimensions with a form below that makes it easy to log issues. The form is built with easy screen capture in mind, allowing the user to either drag and drop an image, or use command+shift+4 to copy and paste a screenshot with no need to download.

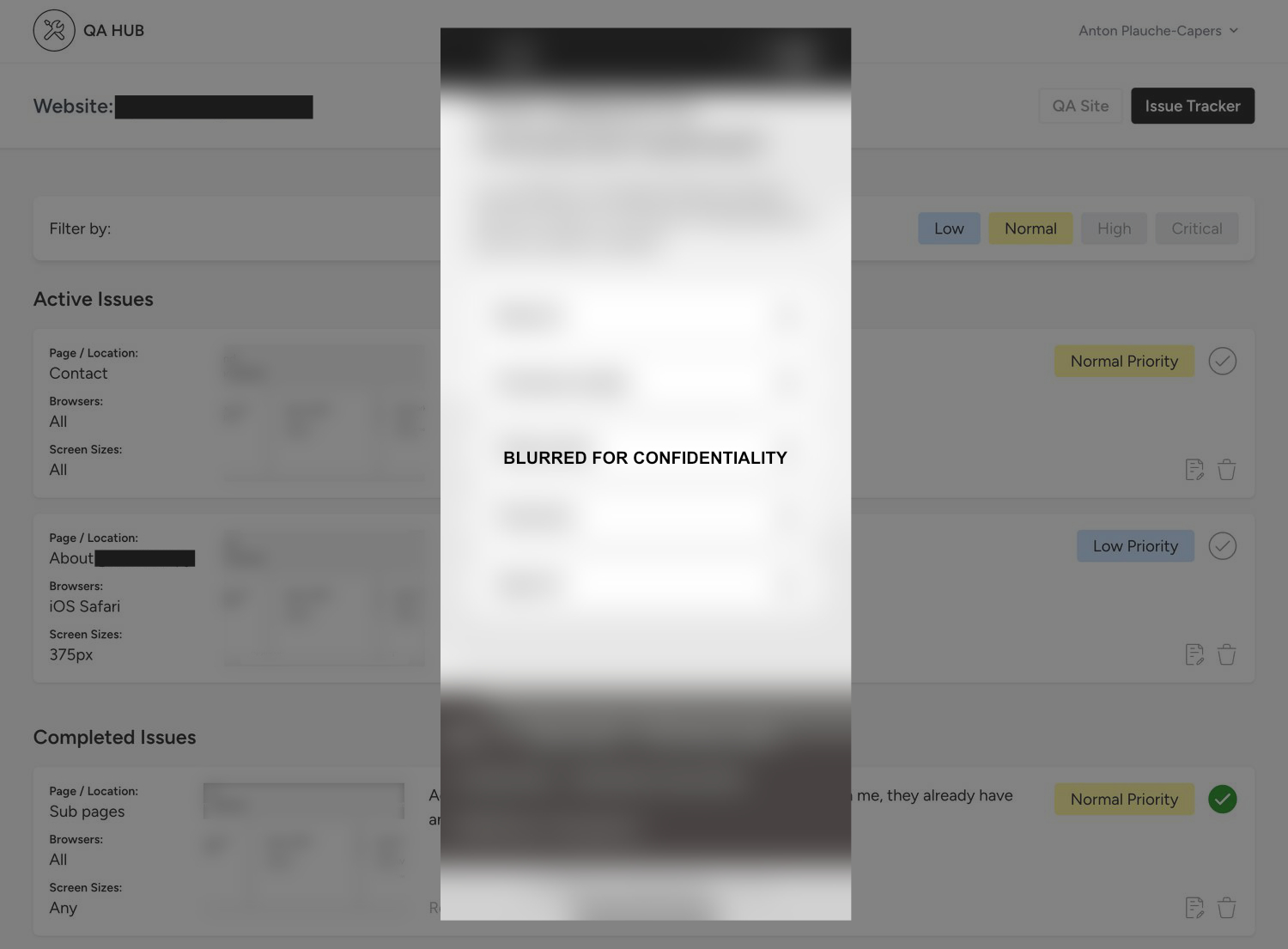
Issue tracker mode displays a list of issues, filterable by severity. Clicking the screenshot image opens a modal to allow closer inspection.

The interfaces for both modes are built using Laravel Livewire, which enables live updating of changes in the background so that team members are kept in sync.
Less is more: a hassle-free workflow
While this solution does not have the bells and whistles that some of the javascript widget powered feedback suites have, it puts the needed features front and center and makes the QA process run smoothly.
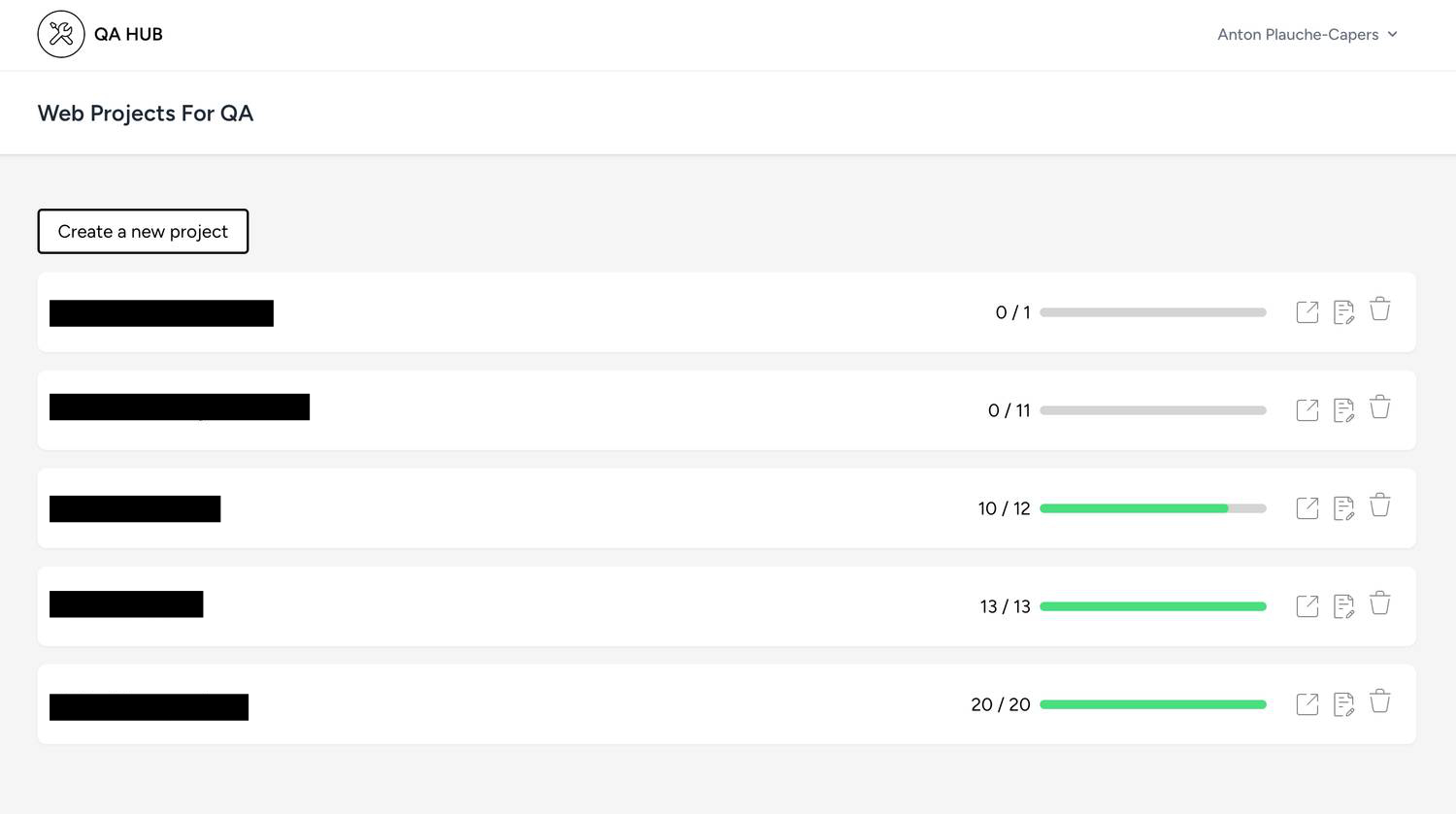
From both review and developer perspectives it is easy to assess the state of a site at a glance from the main dashboard, the QA view, and the Issue tracker view.

Because this solution is self hosted, no widget installs on the development site are necessary - meaning no slow downs. Everything is also self-contained, so no need to keep track of a folder of QA documents.
Deploying this platform has enabled reviewers to spend less time fiddling with spreadsheets, and developers to avoid dealing with laggy development and guesswork from misplaced issue pins.