I created this project as an exploration into using React Three Fiber for educational, virtual tour style content.
The goal being to integrate 360˚ captures of reality into a WebGL environment, where interactivity, annotations, and additional typical website content can be consumed as the user browses the immersive environment.
This particular project served as my first proof of concept.

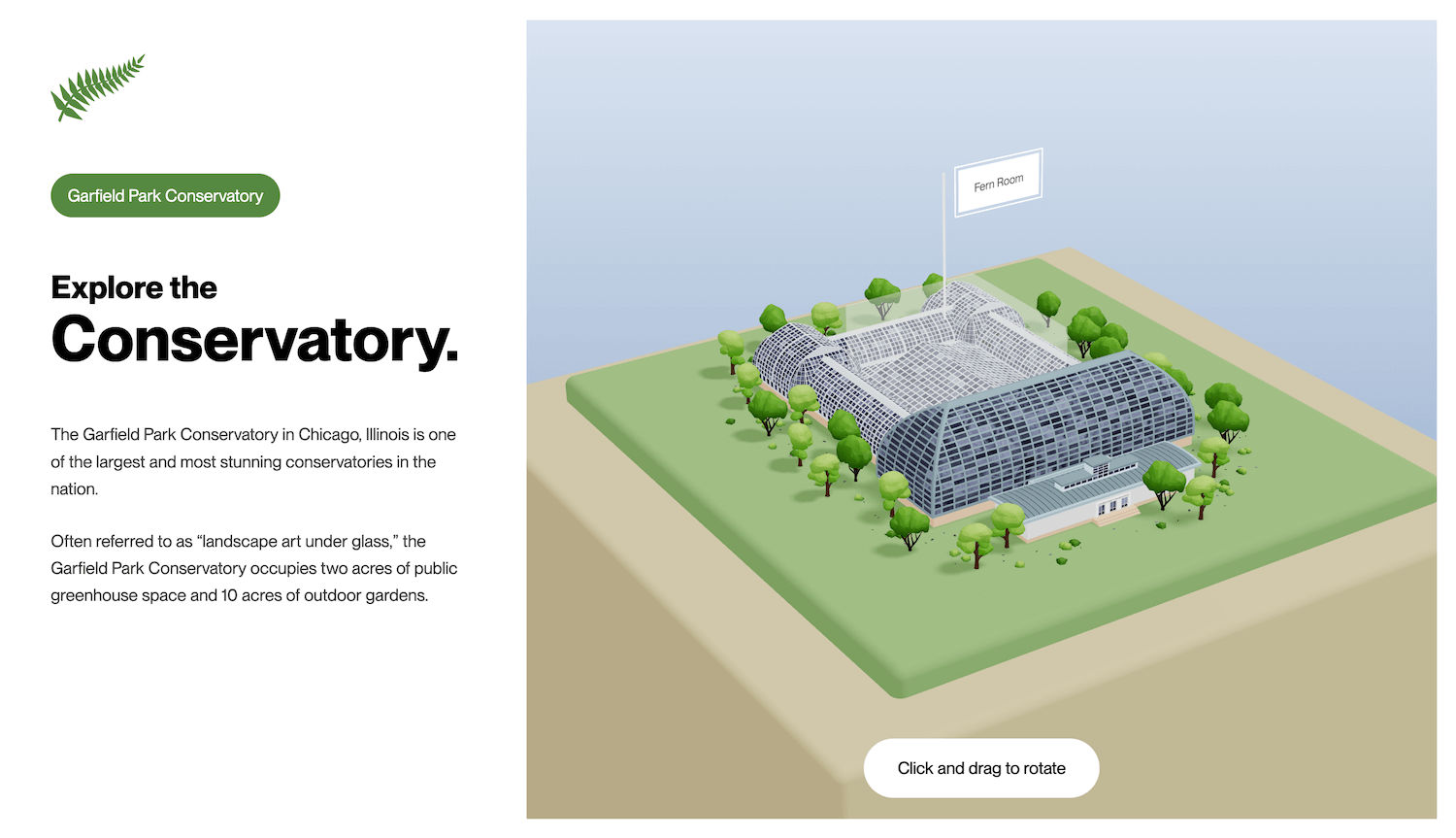
The main 3D model was created based off of the Garfield Park Conservatory in Chicago.
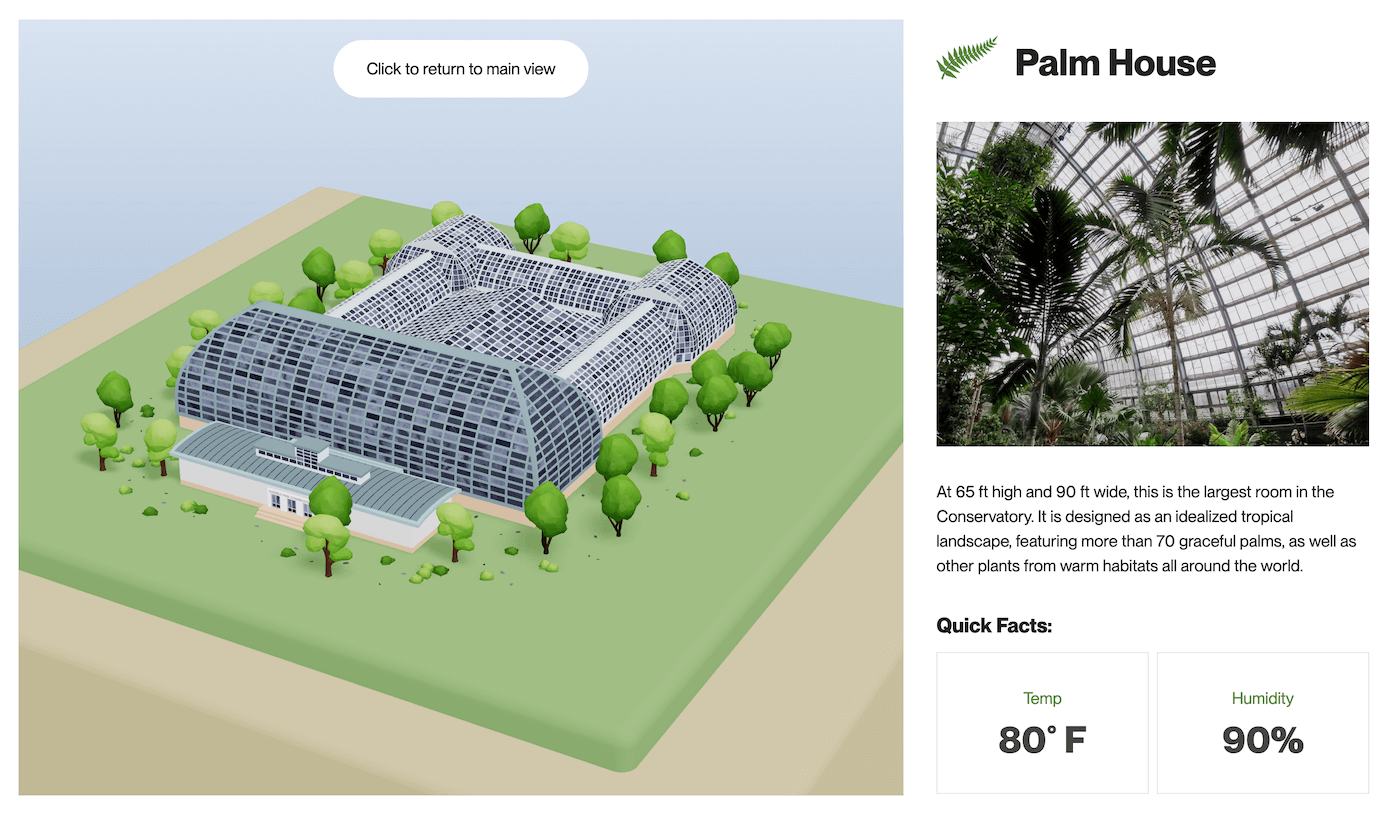
For each building, hovering brings up the exhibition label. You can click to find out more info about the particular room.

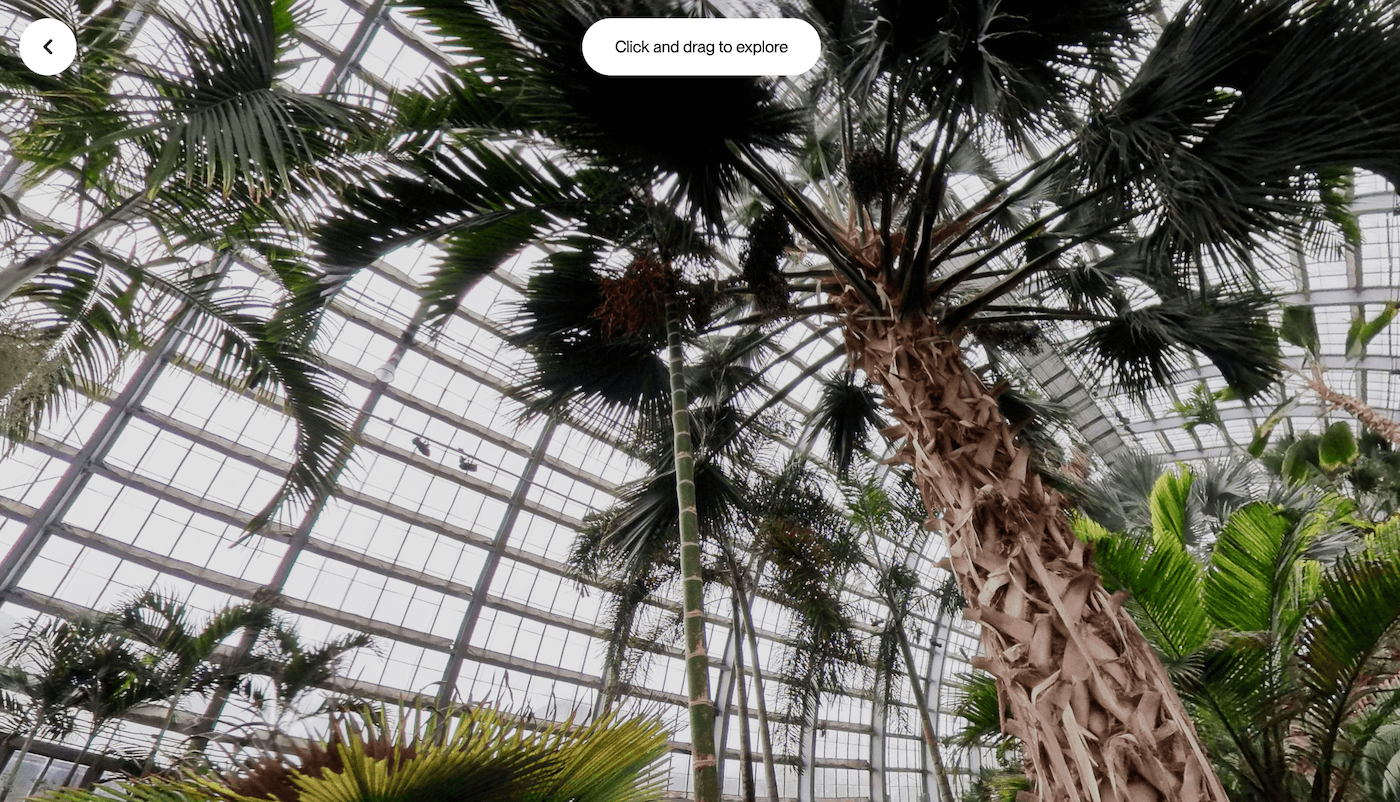
After building the model, I visited the conservatory with an Insta360 X3 camera and captured panoramas of the various rooms. You can click into each for a fully immersive 360˚ panorama experience.
The X3 camera is a consumer action 360 cam, so the quality of the panos is not as high as I would like, but again for a proof of concept it gets the idea across. For a production project, I think at least twice the resolution would be required - the X4 prosumer camera looks promising for this task.

My plan for a project like this would be to include hotspots within each panorama room highlighting specific plants, and different view points a user could travel between within each room as well.
Before spending too much effort mapping points to the 360˚ panoramas I plan to recapture with higher resolution however.
You can explore the current iteration of the project yourself here: https://conservatory.netlify.app/